图片的懒加载
简单的说,图片的懒加载就是指懒得加载图片,但必要时又不得不加载,如果你什么时候都不加载,浏览你的网页的人就看不到图片,没有意义。
那什么时候是必要的时候呢?就是应该出现在览浏览器的可视区载时就要加载。
比如说一个网页有10个图片,由于图片高度很大不能全部一下显示在浏览器的可视区,这时会有滚动条,你想浏览后面的图片,得滚动滚动条才行。对于滚动滚动条才能浏览到的图片,一般情况下,在一打开网页时,会马上直接从服务器上全部下载到浏览器缓存中。如果启用图片的懒加载功能,在一打开网页时,不会马上直接下载所有图片,而是只下载出现在浏览器的可视区的图片,需要滚动滚动条才能浏览到的图片不会下载,当你滚动滚动条到需要显的图片时,它才会马上从服务上下载。
明白懒加载的功能原理,就能明白它的好处,这种按需加载图片的功能能大大减轻服务器的压力。一般人在浏览网页时,大多数是打开看看前面的就可能马上关了,更有些是误打开的。对于这种场景,如果一下就把图片全部下载下来,会大大浪费保贵的服务器资源。
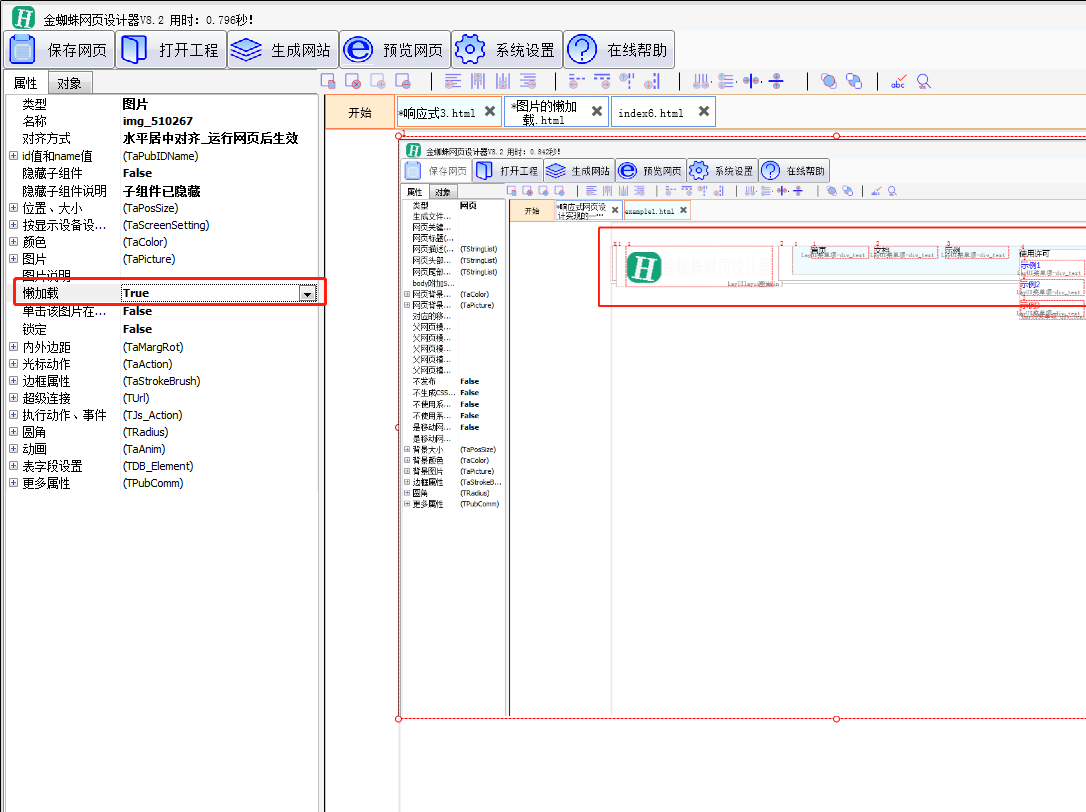
图片的懒加载实现