响应式网页设计实现的一种方法(3)
响应式网页要求设计出来的网页在不同的显示设备(如大屏、普通电脑端、手机端、平板电脑端)都能自适应显示。这就要求设计软件具备响应式网页设计的能力。金蜘蛛网页设计器对响应式网页设计支持非常好,无需要写任何HTML代码就能实现。本文介绍一种利用金蜘蛛网页设计器实现响应式网页设计的方法,非常简单实用。上一节说到了Div面板的响应式设计,本节讲图片、文本框的响应式设计。
三、图片、文本框的响应式设计
1.图片的响应式设计
一般在电脑端浏览器显示图片,由于分辨一般比较大,都会尽量显示原图片大小,如果显示不了原图大小也会尽量按比例缩小到一个体验比较好的大小。这样一张大小的图片到了手机、平板电脑分辨比较小的设备显示如果还按电脑浏览器设计的大小显示,就可能会显示不全了。如果在这些移动设备下图片能自动缩小至设备的合适显示的大于,那就完美了。金蜘蛛网页设计器的图片功能就自带了这个功能。
下面我们以例子说明图片对响应式的支持
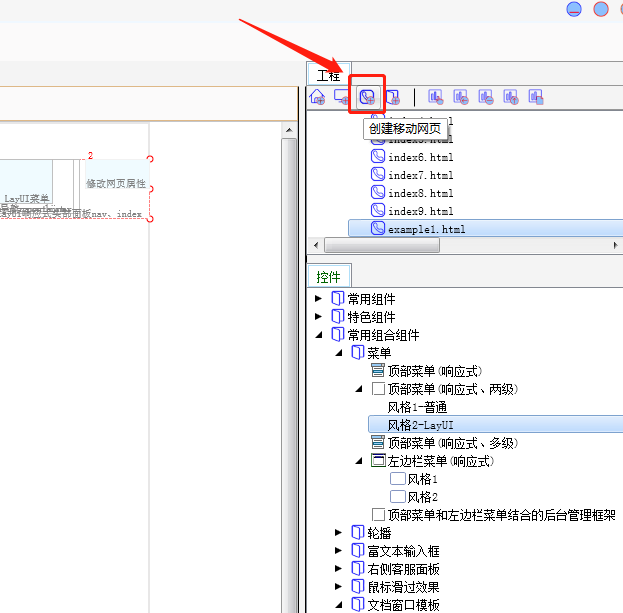
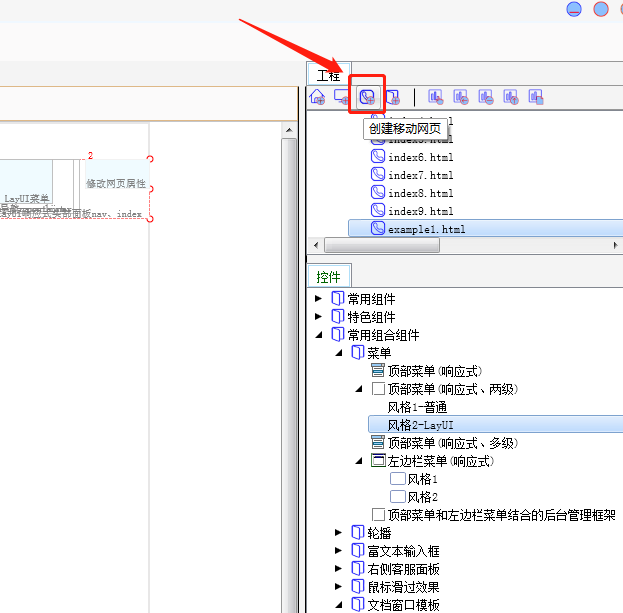
如下图,点“创建移动网页”创建一个空白的网页(说明:电脑网页不适应移动设备下显示,但移动网页既可以适应电脑设备也可以适应移动设备显示,所以响应式网页都要创建移动网页)。
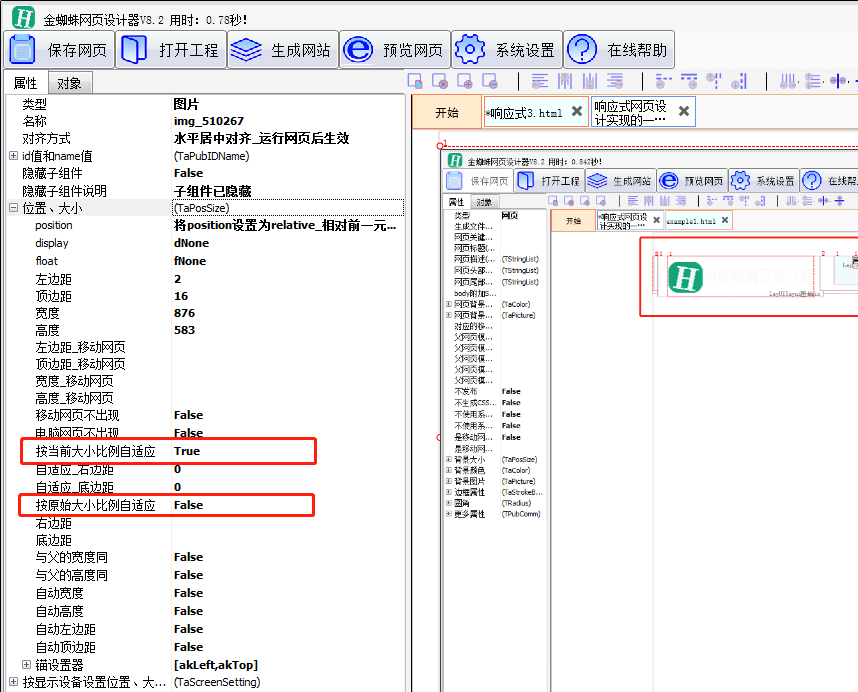
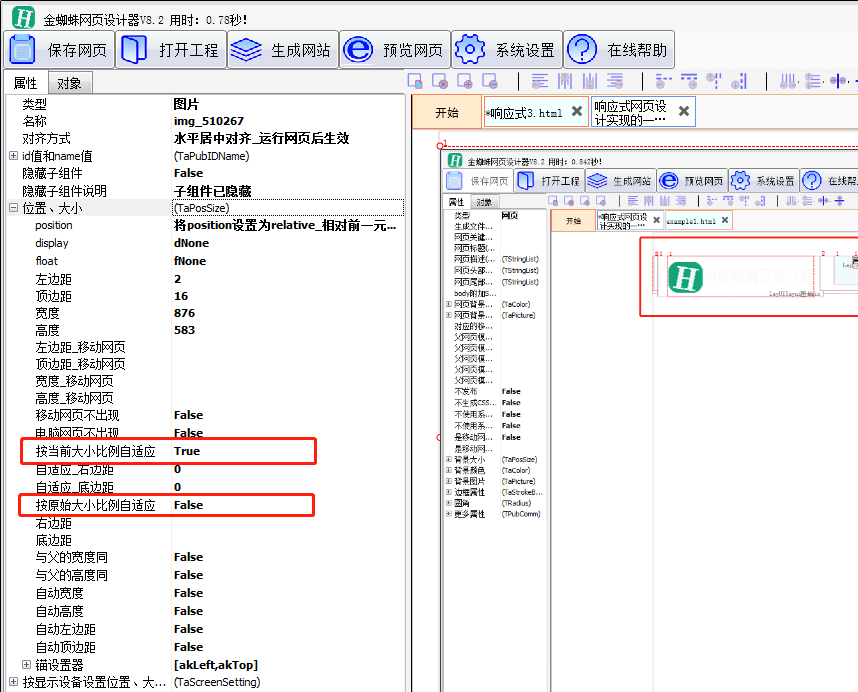
在这个空白的网中创建一个图片,属性“位置、大小”->“按当前大小比例自适应”为“true”。另外只把“按原始大小比例自适应”设置为“true”也可以。区别是“按当前大小比例自适应”也可以应用于其他如面板等控件,而“按原始大小比例自适应”只适用于图片,对于图片来说用“按原始大小比例自适应”能确保图片不会变形,但从严格意义上来说“按当前大小比例自适应”才是真正的响应式,图片的可以大小随着浏览器宽度改变而改变,而“按原始大小比例自适应”只是打开网页初始化时执行一次,大小不会随着浏览器宽度改变而改变,对于移动设备下没有问题,因为移动设备器的浏览器大小一般改不了。如下图:
另外,图片的对应方式我们一般都采用“水平居中对齐_运行网页后生效”,如上图。
如上所述,仅需要把图片的属性“位置、大小”->“按当前大小比例自适应”为“true”可以实现响应图片计。 预览网页,不断改小浏览器的宽度,浏览器的宽度小到移动设置的宽度后,图片宽度就一直是浏览器宽度的大小;这时再改大浏览器的宽度,发现图片又会随着浏览器宽度大小而改变,直接到达图片原大小后不再改变。如下图:
注意:图片随着浏览器大小改变而改变需要金蜘蛛网页设计器 V8.2以上的版本才支持,小于此版本的只支持图片打开初始时自适应浏览器大小。
2.文本框的响应式设计
文本框的响应式设计首先要把:其属性“位置、大小”->“自动宽度”、“自动高度”,“自动左边距”设计为“true”,如果“自动宽度”不设置为“true”的话,则要把“与父宽度同”设置为“true”,效果是一样的。另外为了测试需要我们把文本框的字体大小改为25,如图下图:
预览网页,不断改小浏览器的宽度,文字会随着浏览器的宽度改小而自适应,一行装不下,又起一行,改大浏览器宽度,也是可以自适应的。如下图:
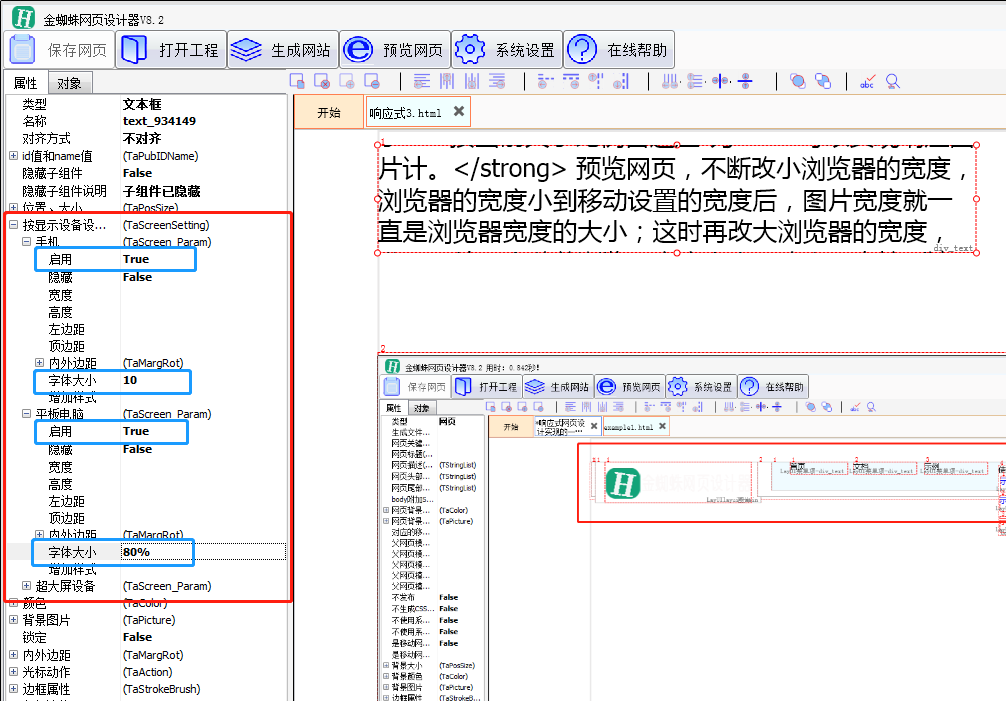
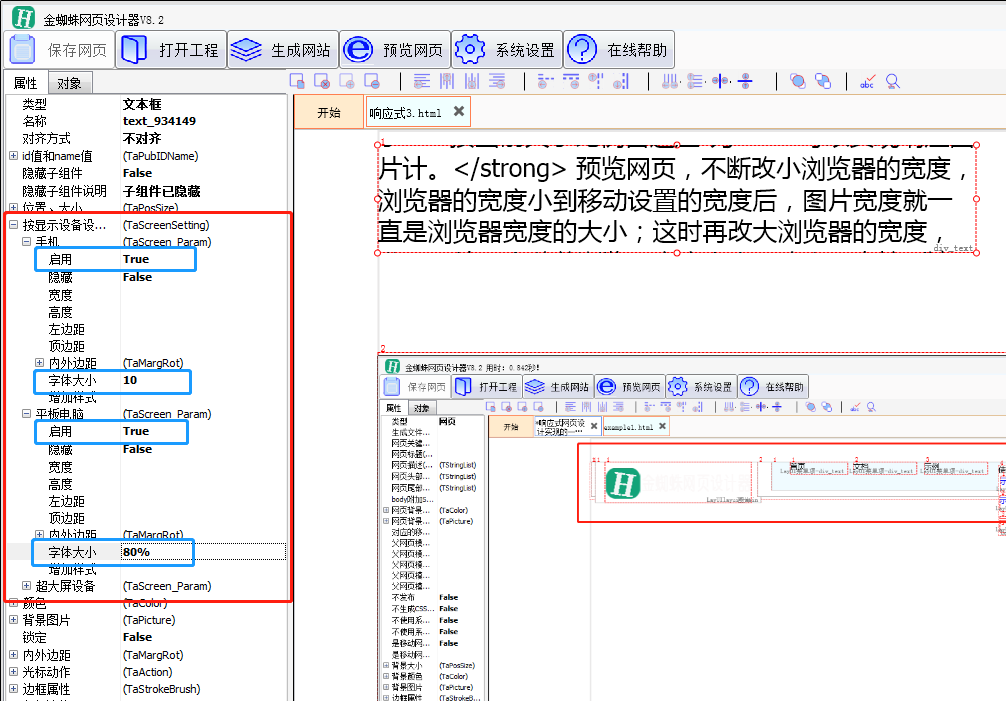
大家有没有发现,文字大小并没有随着改变。要改变文字大小,需要在“按显示设备设置位置、大小、字体大小等”针对不同设备进行设置。在这里我们进行了如下图的设置:
再预览网页,不断改大或改小浏览器的宽度,在不同设备的分辨下文字也会随着改变。(说明:字体大小可以是一个百分数或一个固定值,如果是百分数,表示是原字体大小的百分之多少)如下图: