快捷键及常用操作
金蜘蛛网页编辑器的快捷键
| 名称 | 说明 |
|---|---|
| ESC | 选中一个控件,按此键,则父控件选中。再按此键,则该控件的父控件的父控件选中。 |
| Shift+上下左右方向健 | 改变控件大小。 |
| CTRL+S | 保存。 |
| CTRL+C | 复制选中的控件。 |
| CTRL+X | 剪切选择的控件。 |
| CTRL+V | 将复制或剪切的控件粘贴。 |
| CTRL+A | 选中所有子控件。 |
| DELETE | 删除选中控件。 |
| 上下左右方向健 | 移动选中的控件。 |
| 按住Ctrl+鼠标左键画长方形 | 选择控件。 |
| 按住Shift+鼠标左键 | 多选控件。已被选中,则取消选中。 |
| CTRL+D | 删除一行,只适用于表格控件。 |
| CTRL+I | 插入一行,只适用于表格控件。 |
| SHIFT+CTRL+D | 删除一列,只适用于表格控件。 |
| SHIFT+CTRL+I | 插入一列,只适用于表格控件。 |
金蜘蛛网页编辑器的常用操作
1.全选控件
选中待选择的控件的父控件,按ctrl_+a,或点,则全选该控件上的所有子控件。
2.调整控件顺序
每个控件的上方都有一个红色的数字,表示生成该元素的顺序。有时需要在两个控件中间插入一个新控件,你会发现这个新控件上方的数字会大于这两个控件上方的数字,生时网页时也会排在这两个控件之后,这时,我们就要使用调整控件顺序的功能。方法:先选择父控件,然后全选所有子控件。点,则会提示“恭喜,调整成功!”。 这里你会发现新控件上方的红色数字已改变。先后排序规则:顶边距越小越排前面,顶边距相同的,左边距越小越排前面。
3.对齐控件或批量改变控件大小
假如我们已选择了多个控件,想要让这些控件左边对齐,这时我们可以点。 图中从左到右按钮作用:左对齐、顶对齐、底对齐、右对齐 | 把所选的控件按最小宽度设置、把所选的控件按最大宽度设置、把所选的控件按最小高度设置、把所选的控件按最大高度设置 | 把所选的控件水平等距对齐,把所选的控件垂直等距对齐,把所选的控件水平居中对齐,把所选的控件垂直等距对齐。 温馨提示:多选控件后,把鼠标移到按钮上面秒停一会就会有提示该按钮的作用。
4.“文本框”控件内容的编辑
文本框的内容编辑,最简单就是选中该文本框后从左边的属性表中直接编辑“文本内容”或“多行文本内容”。另一方法是双击文档框,进入多媒体编辑窗口。在多媒体编辑窗口,可以再以网页形式编辑该内容。在实际使用中这两种方法可以配合使用。其他有文本内容的使用方法类同,如多行文本输入框。
5.选择图片
插入图片控件后,可以双击直接打开图片选择框选择图片。
6.SVG矢量图片
SVG矢量图片控件,我们提供了庞大的图片库,可以双击该控件在弹出的窗口中选择所需要的图片。选择后图片后,还可以在属性窗口中改变图片的颜色、大小。 说明:由于所用显示SVG图片控件有些问题,有些复杂的SVG图片可能在选择时显示不完整,但并不影响在网页中使用,可以预览网页看效果。
7.复制网页
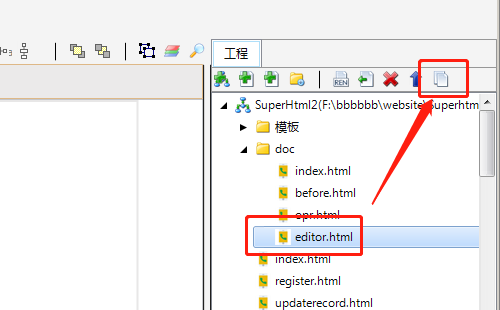
我们在设计完成一个网页后,再做一个网页,这个新网页和前一个除了具体内容外其他的差不多,这时最简单的方法就是直接复制前一个网页来修改。复制网页方法:先创建一个空白的新网页,然后从左边工程树中选中这个网页,再点复制网页按钮,如下图:
点复制网页按钮后,会弹出选择被复制的网页窗口,选择好后再点确定即可。
8.使用“插入网页模板”控件
比如同一网站不同的网页的头部、尾部基本是相同的,这时我们可以先建好头部模板、尾部模板,然后再在这些网页中分别插入模板即可。哪天要改头部或尾部内容时,直接改这两个模板即可,非常方便,不需要每个网页都修改。基本于这种思想,所有网页中具有相同的内容的都可以使用模板,不只是网页的头部、尾部。使用模板方法(以头部模板为例):1.先建一个名称为“head_mod”的网页,编辑设计好所需要的头部内容。2.在所需要该模板的网页相应的位置插入一个“插入网页模板”控件。3.在该“插入网页模板”控件的属性“模板路径”中填写“head_mod”。“模板路径”支持相对路径编写,如“..\模板\head_mod”,表示该模板位于与父文件夹同级的“模板”文件中。切记:一旦模板被引用,请勿修改控件的名字,如果要修改,可以修改“id值和name值”。
9.使用“插入网页模板”控件后,修改模板中的控件
在网页中插入“插入网页模板”控件后,还想修改模板中的某个属性值。如本网页为“快捷键及常用操作”,左边文档树为模板,要想让“快捷键及常用操作”选中,表示从树中知道本页是“快捷键及常用操作”。操作如下:双击左边文档树模板,在弹出的窗口中,选中“快捷键及常用操作”文本框,修改其属性“选中”为“true”,“更多属性”->“使用模板属性值”设置为“false”(这个属性修改非常重要)。修改完成后点“保存”返回即可。
10.快速打开工程所在文件夹
双击工程树工程结点或文件夹结点即可打开所在文件夹。
11.快速打开“预览输出路径”
在工程树中点鼠标右键,选择【打开“预览输出路径”】。
12.变量%Main_Path使用
在设计网页时,有时我们并不知道主域名是什么,在编写连接时我们就会用相对路径表示。但是比如页头往往会做成网页模板给其他页面引用,模板中的连接如果用以往的相对路径表示的话,不同级次文件夹下的网页引用可能会导致连接访问有问题,因为相对路径是指定了父文件夹的级次关系的。这时在设计阶段我们就可以用变量%Main_Path解决这个问题。如某个连接设置为“%Main_Path/image/a.png”,假如主域名为 www.wyeditor.com,那么实际生成网页后,无论在哪文件夹下,生成的访问网址都是:http://www.wyeditor.com/image/a.png 。
注意:在不需要编辑解释的地方,当然你也可以使用“/”开头的相对路径。