金蜘蛛网页设计器如何嵌入JSP、ASP、PHP、JS等代码
金蜘蛛网页设计器嵌入JSP、ASP、PHP等代码非常简单,凡是有文字输入的控件都可以。
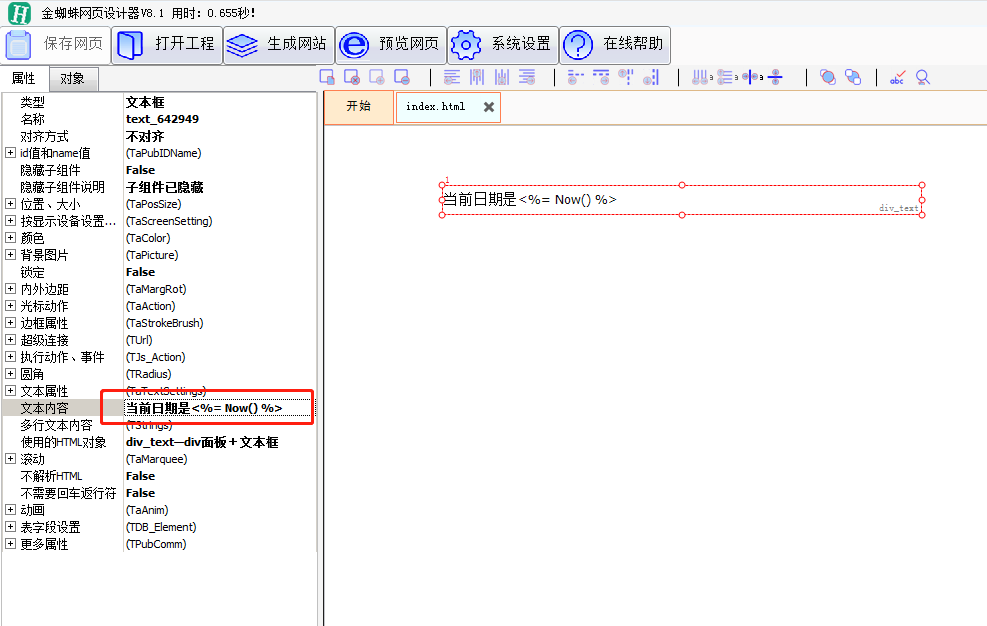
文本框嵌入代码

上图生成的HTML代码如下:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8"/> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <title>example</title> <link href="css/index.css" rel="stylesheet"> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> </head> <body> <div class="text_710455 text_table"> <text id="text_710455_b" class="text_710455_b"> 当前日期是:<%= Now() %> </text> </div> </body> </html>
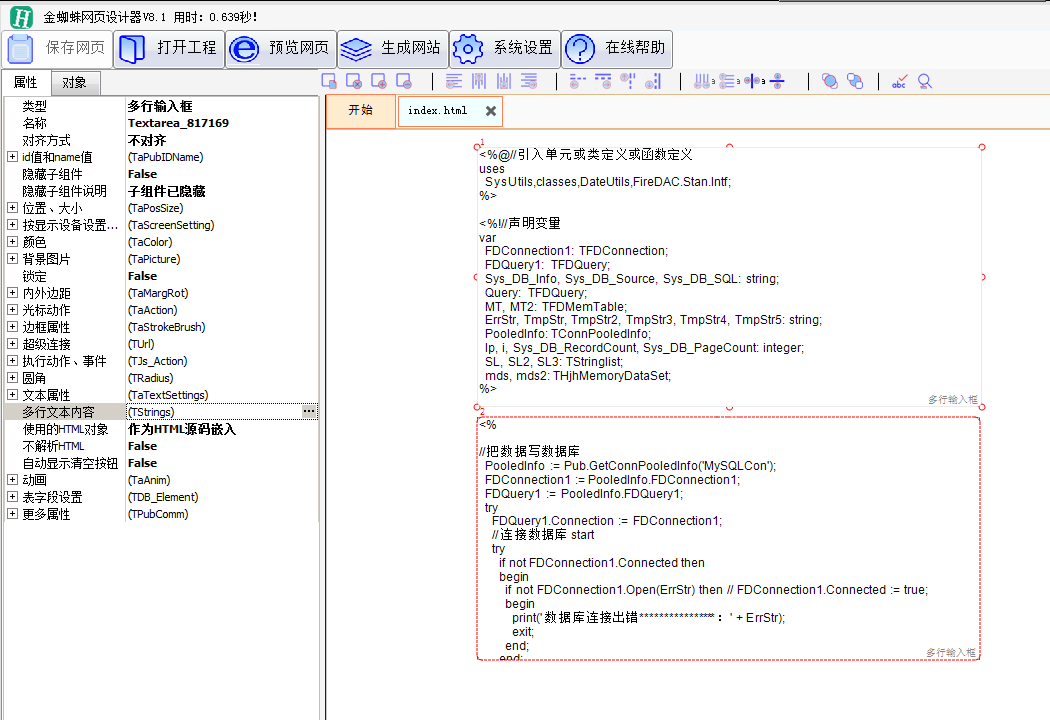
多行输入框

多行输入框的属性“使用HTML对象”,有多项值供选择:
1.“原生多行输入框”:使用基本的textarea标记生成多行输入框。
2.“作为HTML源码嵌入”:直接嵌入源码到多行输入框所在的位置。
3.“Div加HTML源码”:源码嵌入到div中。
4.“Div加HTML源码_处理回车返回行符”,同3差不多,回车反行符自动变为< br >标记。
其他有文字输入的控件,如“输入框”、“按钮”、“下拉框”等的嵌入代码方法同上两个控件差不多。其实就是把代码看作普通的文字一样输入即可。
另外
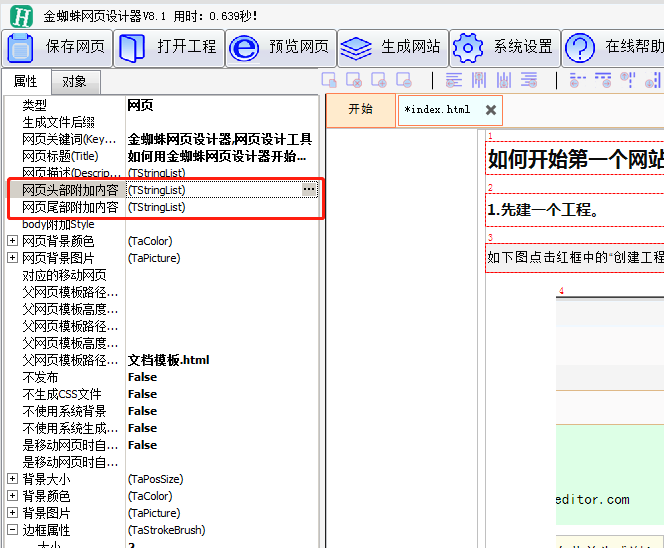
有些JSP、ASP、PHP、JS代码需要在HTML头部嵌入,可以写在网页属性“网页头部附加内容”中,同理前端的JS代码也可以写在网页属性“网页头部附加内容”或“网页尾部附加内容”中。如下图: