表格
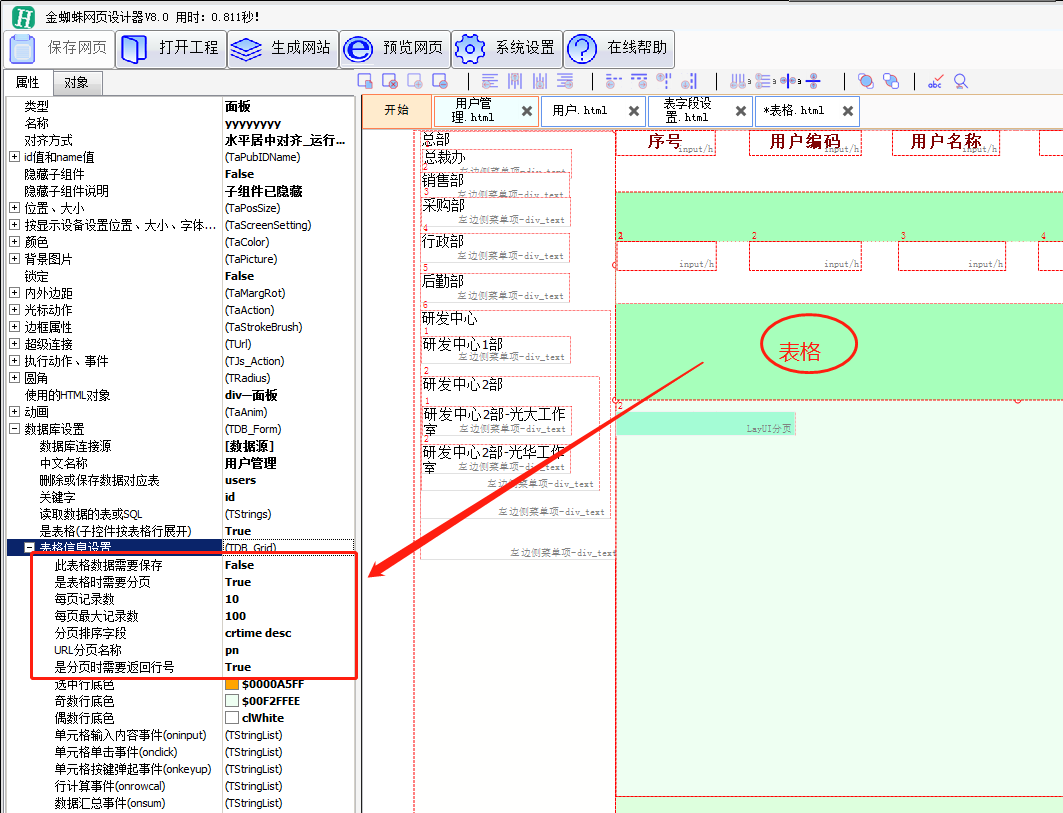
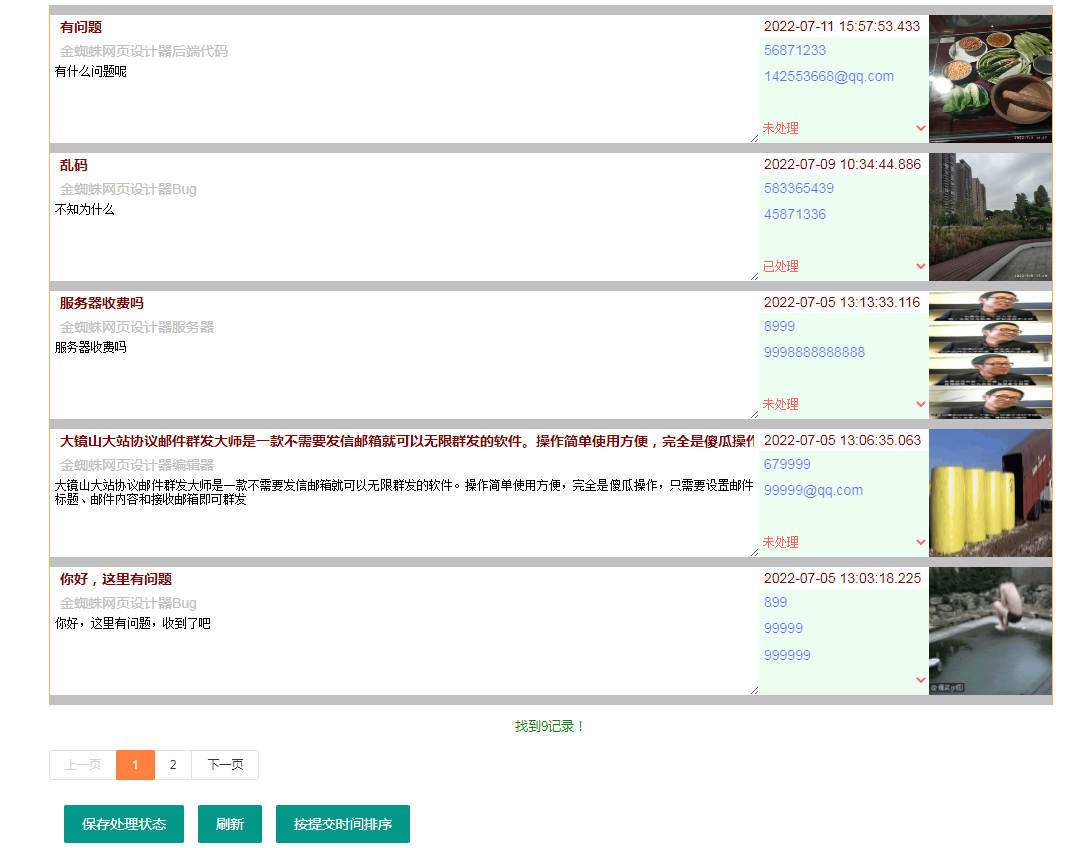
这里所说的表格,是指表单或面板的“数据库设置”里“是表格(子控件按表格行展开)”设置为“true”后数据重复展现成的表格。这与传统的表格有了更多的灵活性,表单或面板上的子控件设置成什么样式,就会展现成什么。如销售订单的明细表格、电子看板1 、问题反馈后台查询结果。 详细的表格设置请看“表格设置”。


系统为表格定制了很多功能,如增加行、删除行、排序、过滤等,使用者无需要写代码,只需要简单设置一下即可。
表格的设计





单元格的设计
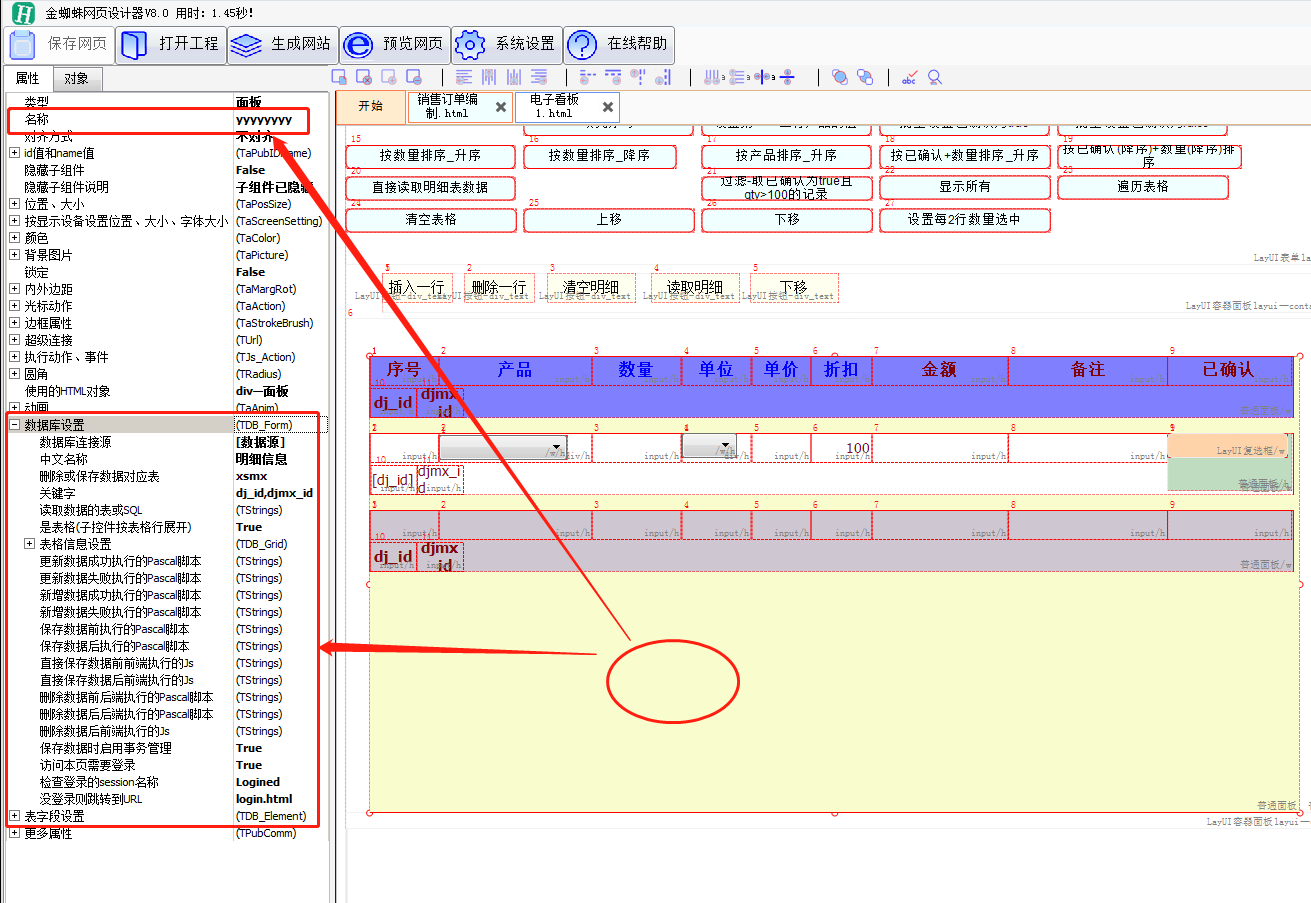
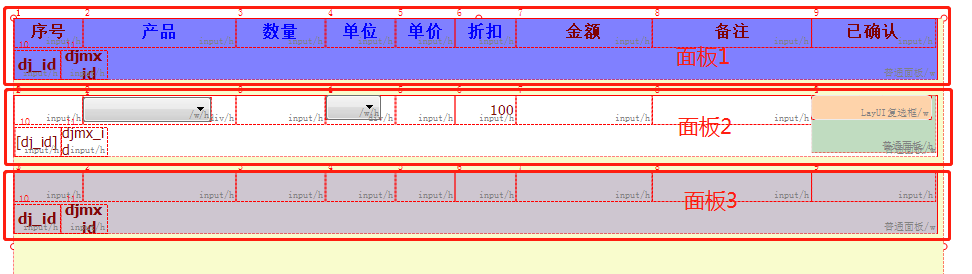
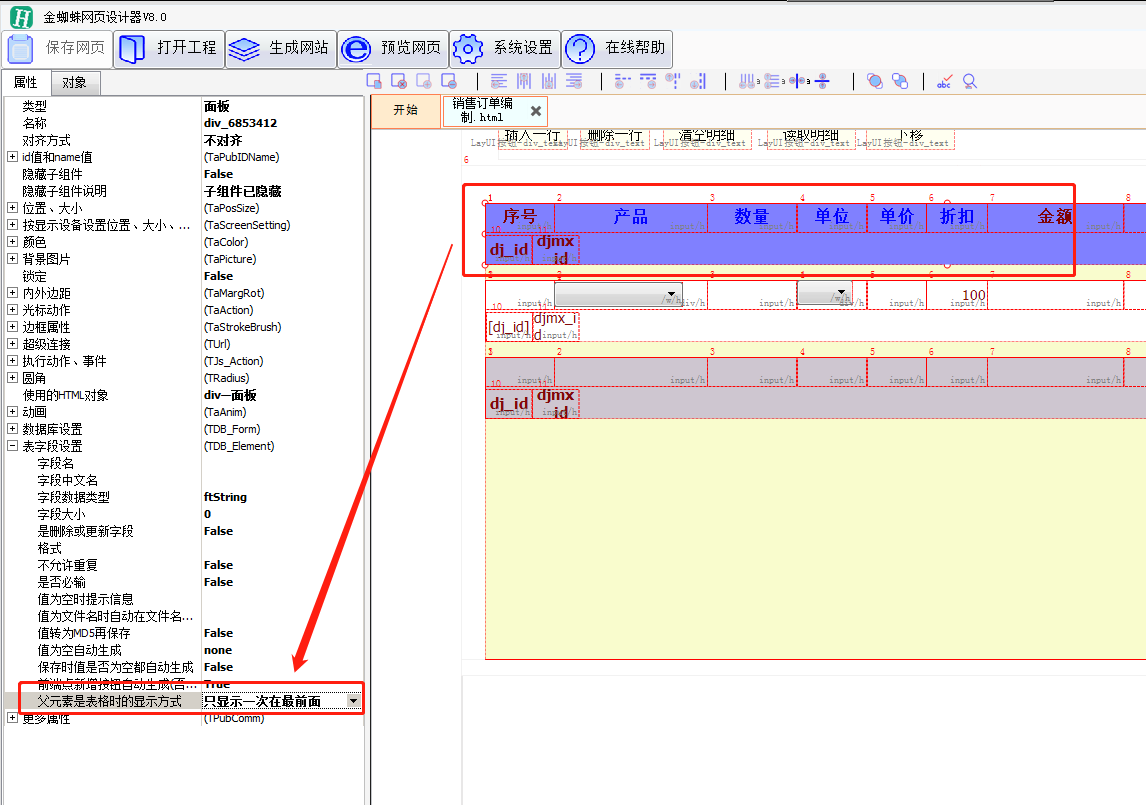
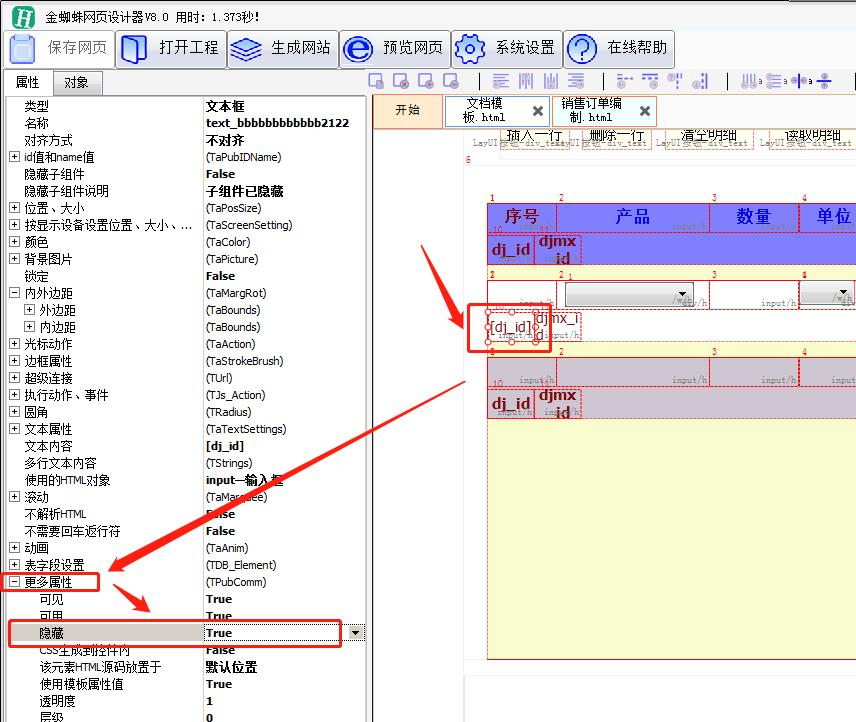
如上图,先在表头面板1创建文本框,有多少列就创建多个文本框,文本框的“使用的HTML对象”设置为“input—输入框”,“文本属性”->“只读”设置为“true”;文本框的边框、宽度按实际需要设置。
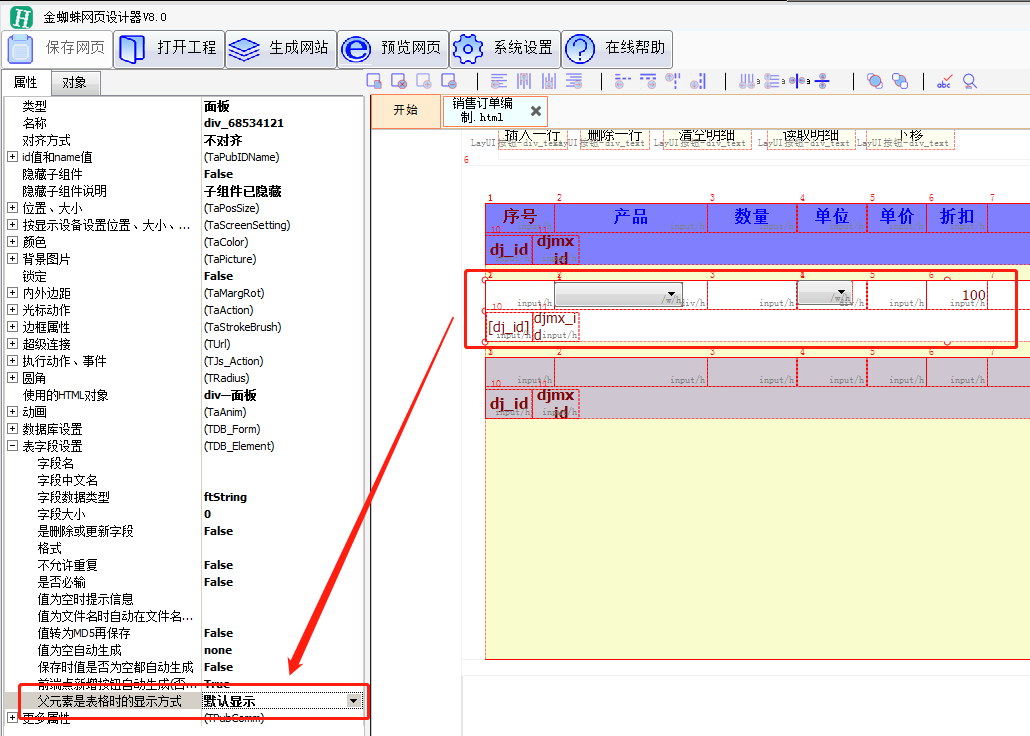
把表头面板1上的文本框全选后复制,然后粘贴到表体面板2上。设置这些文本框“表字段设置”->“字段名”为相应的字段、还有数据类型为相应的类型、是否需要更新等,如果允许修改,则要把“文本属性”->“只读”设置为“false”。
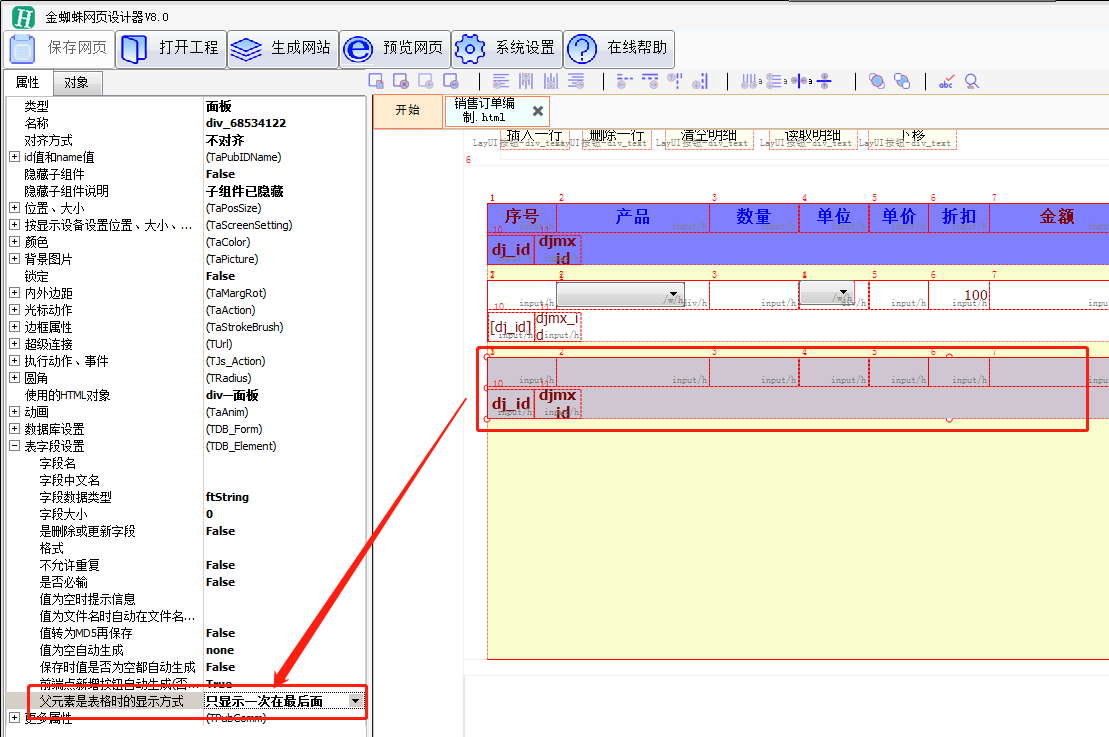
把表头面板1上的文本框全选后复制,然后粘贴到表尾面板3上。然后将这些文本框的属性“文本属性”清空。

表格的功能
表格的功能使用
表格的功能使用很简单,比如要用鼠标点击一个按钮重新从数据库中读取一个表格的数据,需要使用到“表格_读取一个表格数据_直接方式”这个功能。具体操作如下:
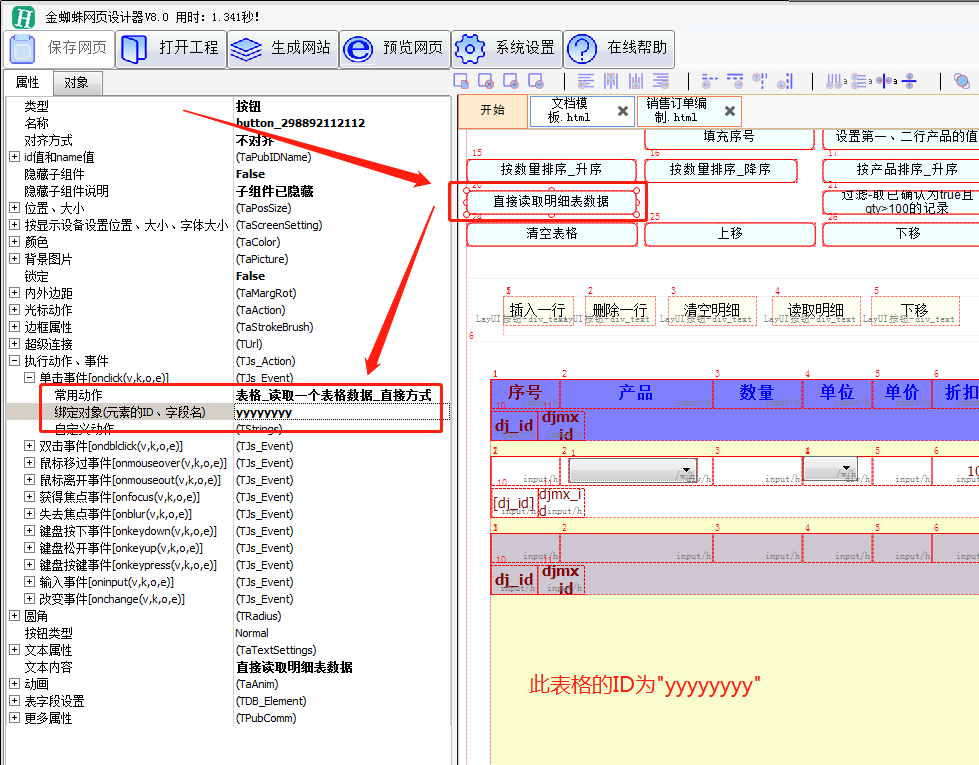
1.先创建一个显示内容为“直接读取明细表数据”的按钮(如果觉得按钮不好看,可以创建图片、文本框等)。
2.在按钮的属性“执行动作、事件”->“单击事件[onclick(v,k,o,e)]”->“常用动作”选择“表格_读取一个表格数据_直接方式”。
3.“绑定对象(元素ID、字段名)”设置为要操作的表格的ID,如下图为读取销售订单 明细的设置为“yyyyyyyy”。注意:如果此按钮放在表格上或表格后面,可以不用设置该属性值,如点击表头中的列名进行排序的功能就不需要。
功能“保存主表和明细表数,删除主表和明细数据,读取主表和明细数据,新增主表和明细表数据”是全局处理,不需要设置“绑定对象(元素ID、字段名”。

表格的其他功能使用方法与此相同。
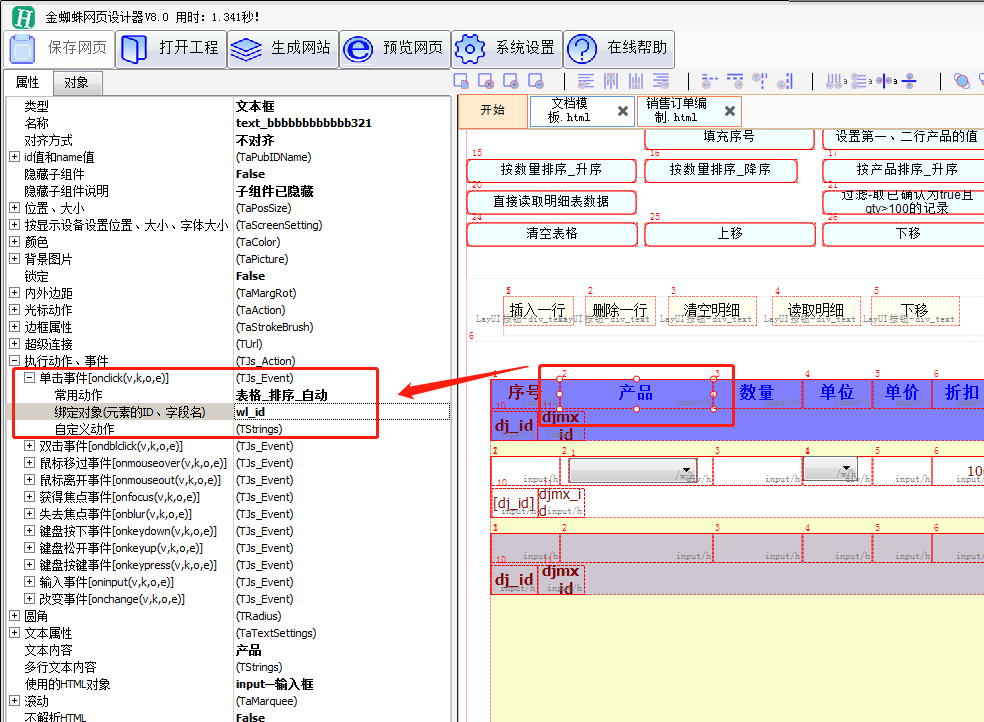
表格排序

“表格_排序_自动”,点击一次如果是“升序”排序,再点击一次则进行“降序”排序。排序一定要设置绑定对象,并且是绑定字段名,如上图是对产品“wl_id”进行排序。如果是排序的字段的数据类型为数值型,会按数值大小进行排序,反之则按字串排序。
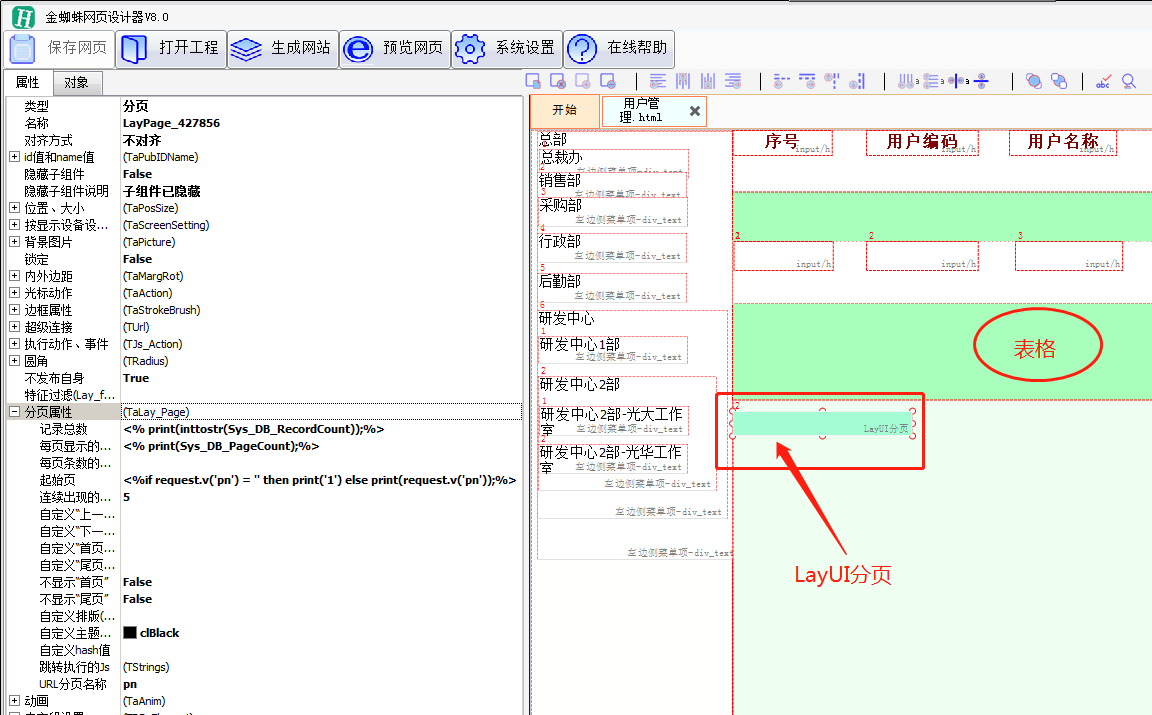
表格分页
分页要表格先设置好分页功能,再配合LayUI的分页组件。如用户管理中的分页。本系统的分页特别是在切换页面时不会全部刷新页面,而是采用直接读取方式,这样体验效果比较好。