在进行网页设计前要知道的一些基本知识
一、左边距、顶边距与内外边距

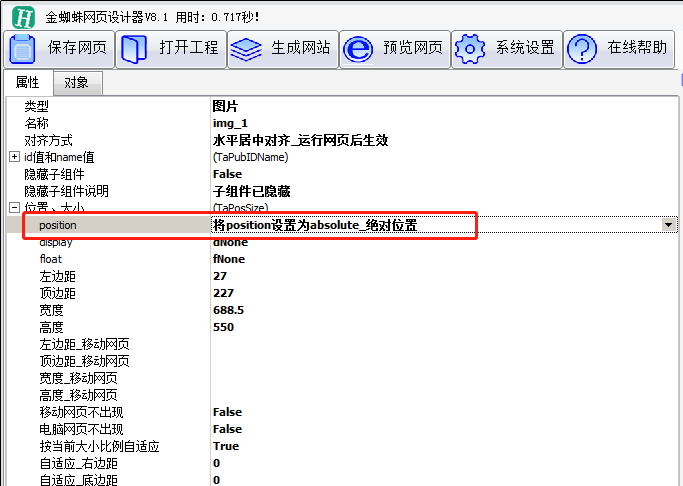
1.“位置、大小”->“position”为“将position设置为absolute_绝对位置”时,如下图:

如上图所示,在运行时,对应的HTML元素位置与设计时控件的位置相同。这种就是完全所见即得。
注意:有一种例外情况,如果“位置、大小”->“自动左边距”设置为“true”、 “自动顶边距”设置为“true”、 ,则此时运行时的实际“左边距”=0,“顶边距”=0。
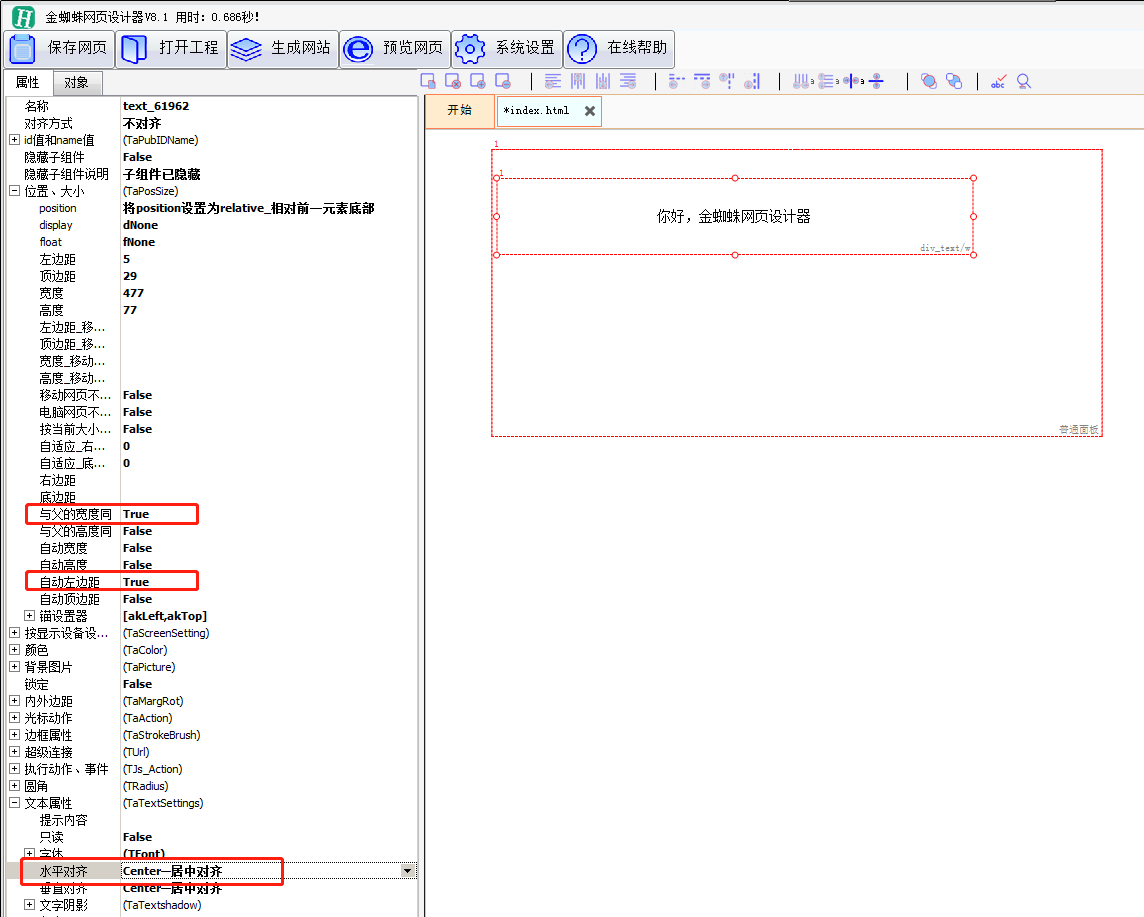
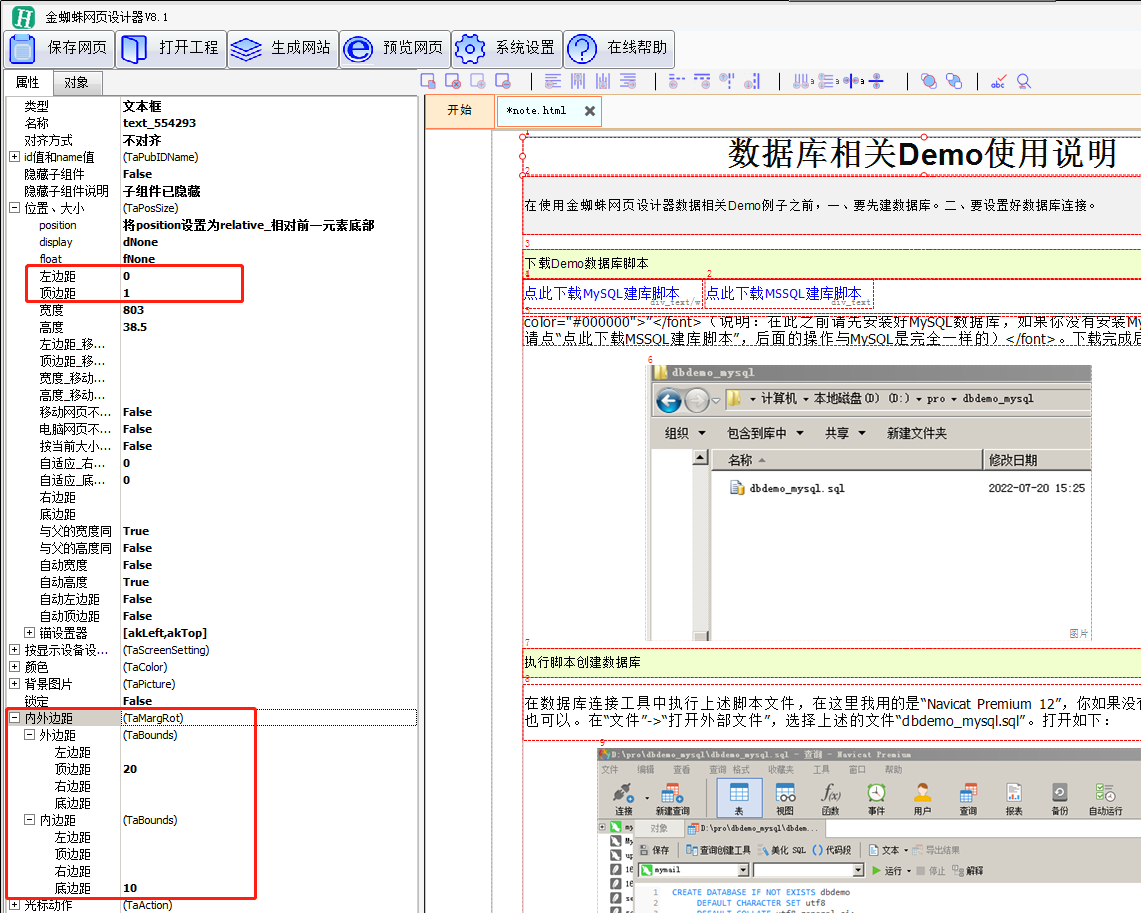
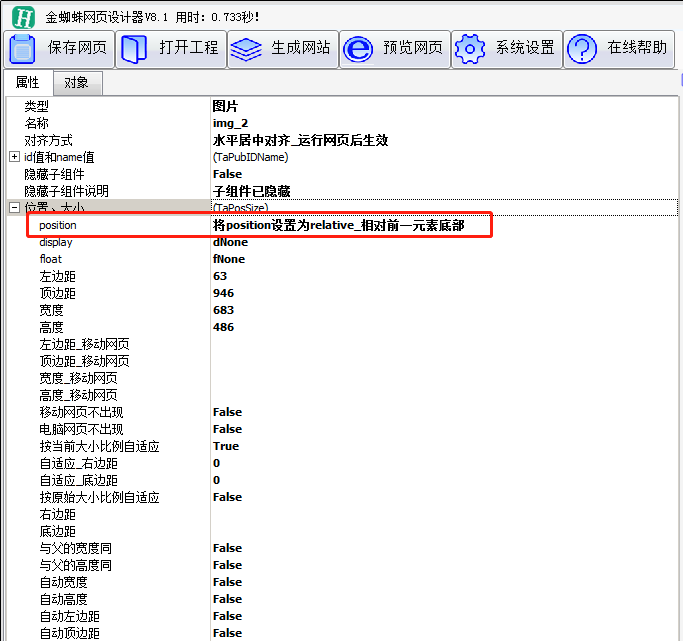
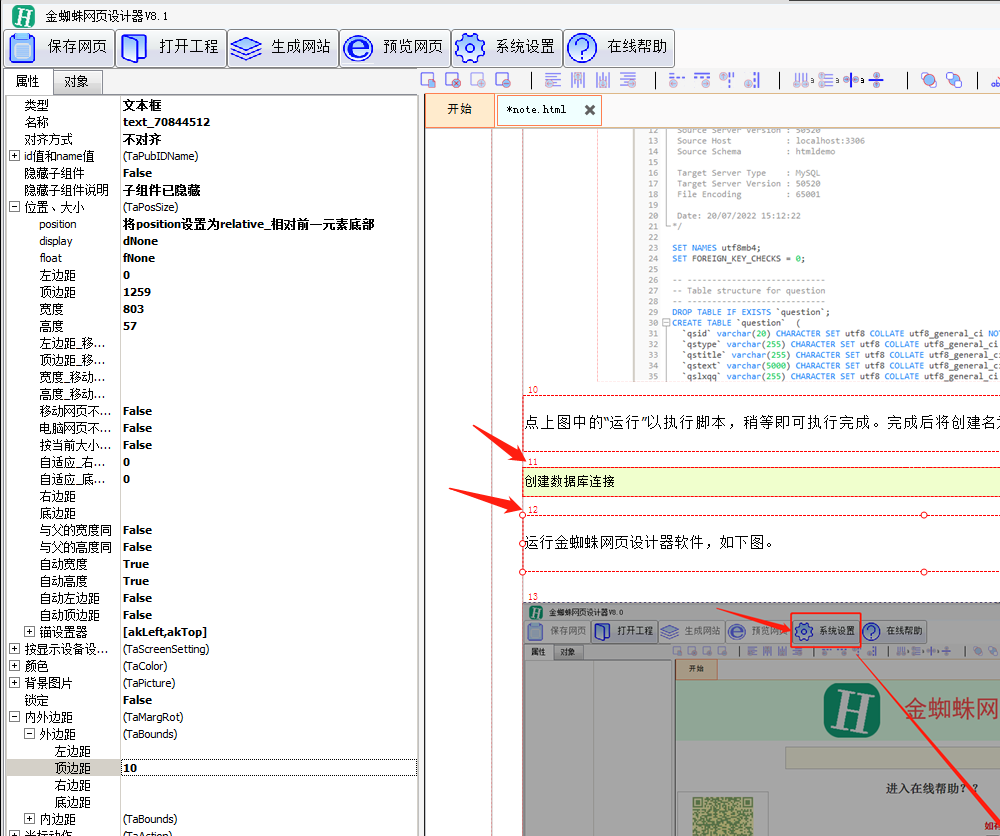
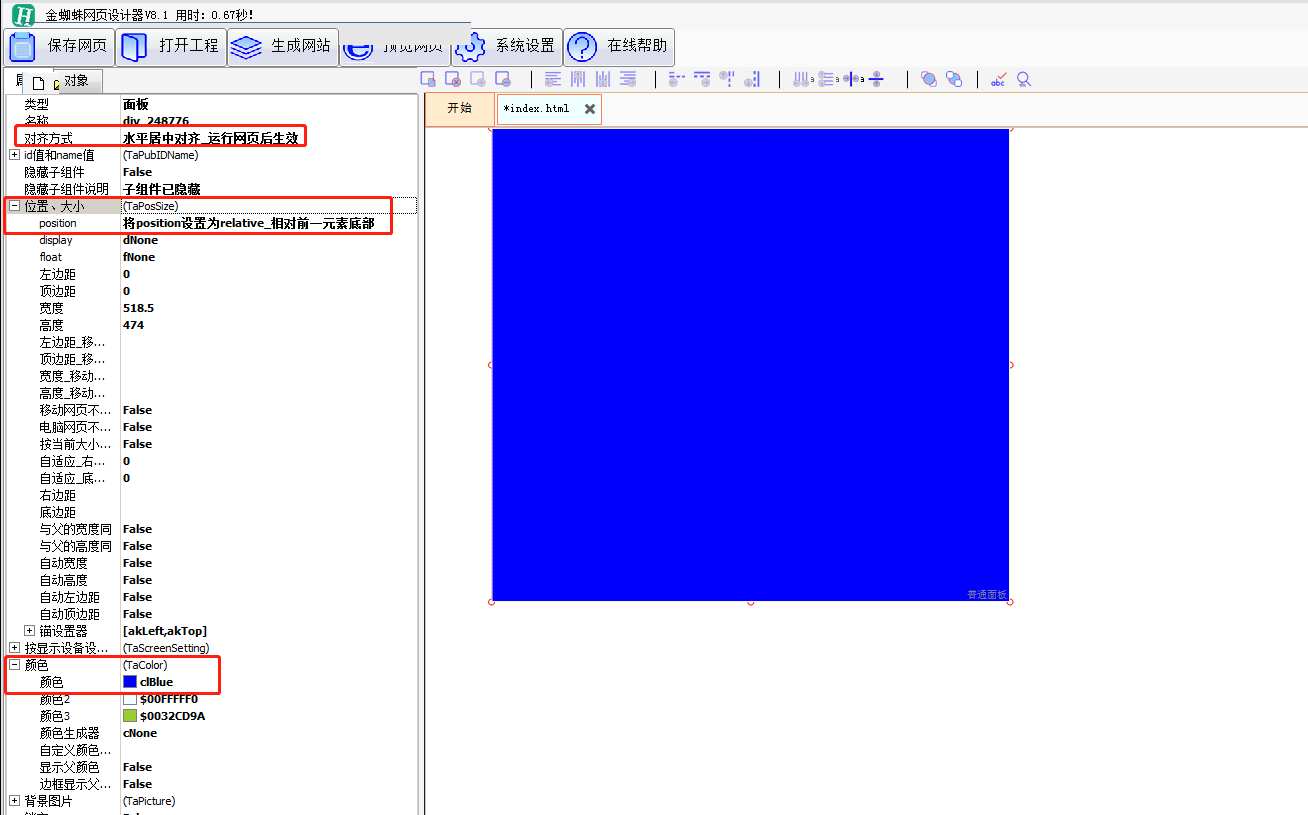
2.“位置、大小”->“将position设置为relative_相对前一元素底部”时,如下图:

a.HTML元素的“顶边距”的确定
HTML元素的“顶边距”由“内外边距”->“外边距”->“顶边距”和前一个HTML元素的顶边距确定。即“顶边距”= 前一HTML元素的顶边距 + 前一HTML元素的高度 + 前一HTML元素的“内外边距->底边距”+ 本HTML元素的“内外边距->顶边距”。

我们经常看到一些例子,看到的控件的顶位置与运行后不一样一般就是这个原因。
b.HTML元素的“左边距”的确定
“左边距”=“位置、大小”->“左边距”+“内外边距”->“左边距”。上图序号为“12”运行时的实际“左边距”为:“位置、大小”->“左边距”(如上图值为0)+“内外边距”->“左边距”(如上图为空即为0)= 0 。
注意:有一种例外情况,如果“位置、大小”->“自动左边距”设置为“true” ,则此时运行时的实际“左边距”=“内外边距”->“左边距”。
二、position

这里所说的position是指“位置、大小”->“position”,对应html元素的position属性。金蜘蛛网页设计器的“位置、大小”->“position”有6个选项:将position设置为absolute_绝对位置, 将position设置为relative_相对前一元素底部, 将position设置为inherit_继承父元素position, 将position设置为fixed_固定位置, 将position设置为static, 不设置。 其中选项“不设置”则会默认为“将position设置为relative_相对前一元素底部”,“将position设置为fixed_固定位置”和“将position设置为static”一般用在特别情况下。而最常用的就是“将position设置为relative_相对前一元素底部”和“将position设置为absolute_绝对位置”。
1.“将position设置为relative_相对前一元素底部”
使用“将position设置为relative_相对前一元素底部”是最广泛的,也建议大家使用这种类型,好处是这种类型可以非常方便准确确定位置,特别是使用css样式表可以多个HTML元素用一个css样式来统一确定位置。如页面上有10个面板(div),如果我们要使每个面板之间间隔10px,使用这种类型直接将“内外边距”->“顶边距”设置为10即可。如果是使用“将position设置为absolute_绝对位置”这种类型,还得考虑每个面板的高度,麻烦很多。另外,我们在设计时也可以不必在意控件的顶边距,只设计好“内外边距”->“顶边距”即可。
使用这种类型运行后的实际顶边距的计算,请看上一节的【一、左边距、顶边距与内外边距】->【2.“位置、大小”->“将position设置为relative_相对前一元素底部】。
2.“将position设置为absolute_绝对位置”
“将position设置为absolute_绝对位置”一般是小面积内位置确定或控件间位置不规则使用比较方便。
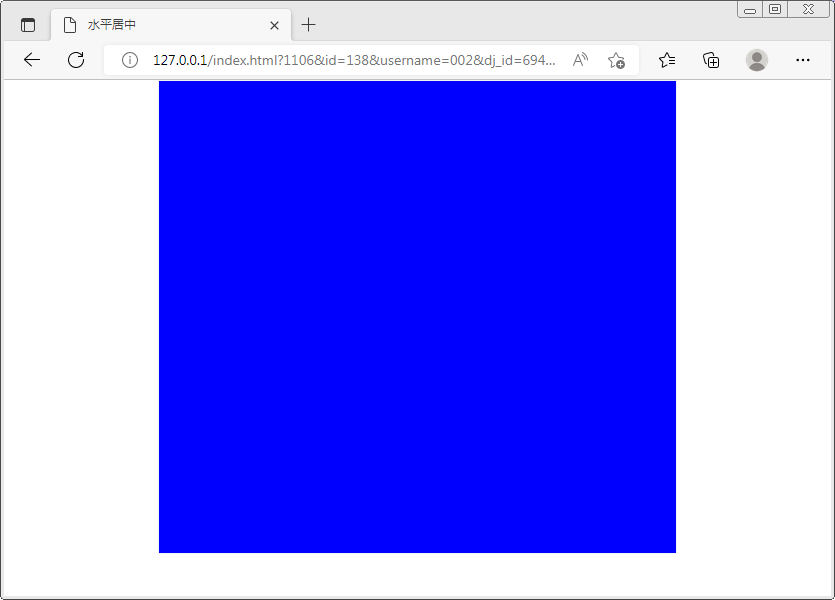
三、水平居中
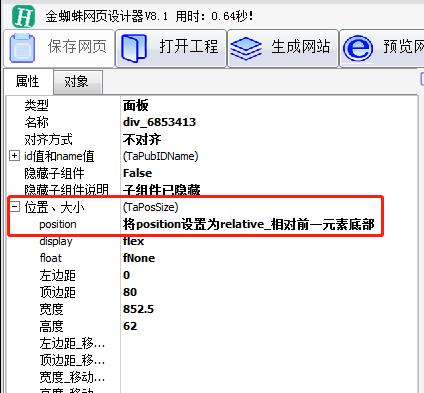
1.面板的水平居中
是指“常用组件”->“面板”,创建一个容易的移动网页,在这个网页创建一个“常用组件”->“面板”。然后做以下设置:


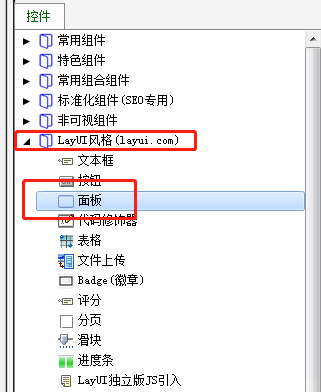
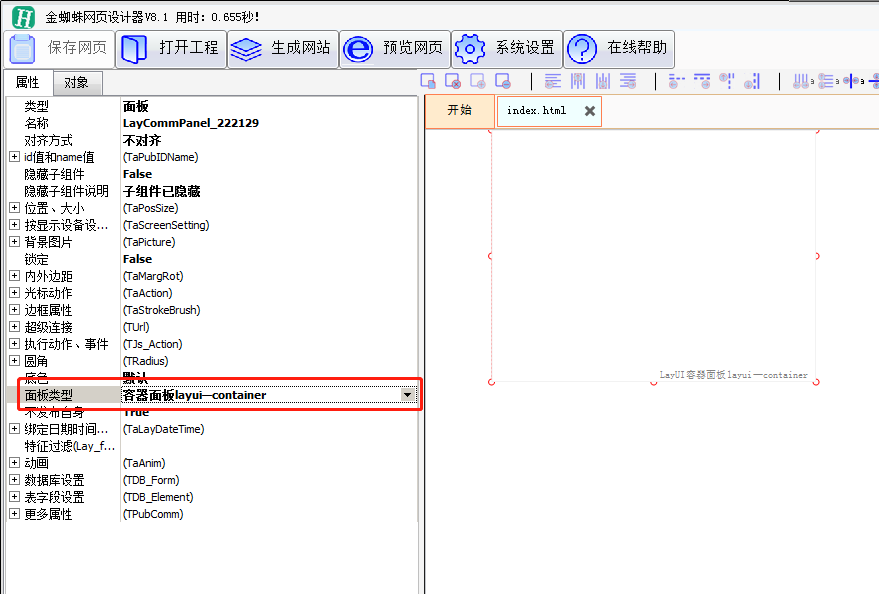
2.LayUI面板的水平居中


3.文本框中的文字的水平居中