制作适应手机网页、电脑网页的三种方法
这里所说的三种方法主要指同一个网页内容同时适合手机、电脑、平板电脑浏览的三种方法。
第一种方法:电脑网页绑定手机网页
分别制作适合手机浏览和电脑浏览的网页,然后在电脑网页中绑定手机浏览的网页。比如电脑网页名称为index.html,手机网页为index_m.html,域名为 www.168318.com,当电脑上访问http://www.168318.com /index.htm打开为电脑网页,在手机上访问同样的http://www.168318.com /index.htm地址,就会自动切换到http://www.168318.com /index_m.html。 演示例子 例子下载
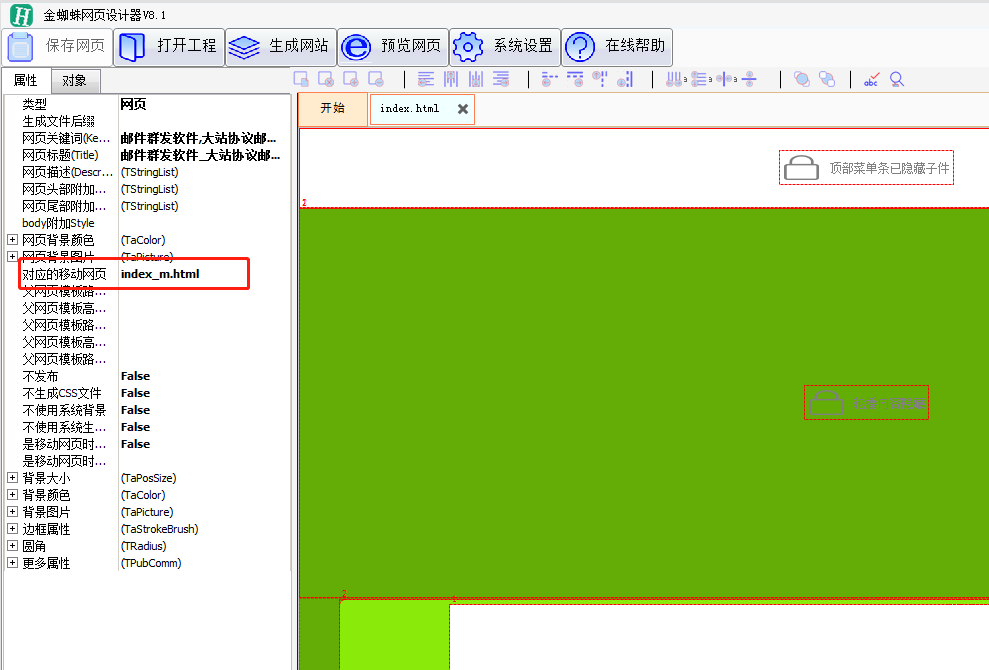
电脑网页绑定手机网页方法:任意选择一个网页中的控件,多次按ESC,则会打开网页的属性,在属性列表中找到“对应的移动网页”,填入对应的手机网页名称。如下图:

第二种方法:同一网页套电脑网页模板和手机网页模板
先把手机和电脑网页共同的内容制作好(制作成一个网页),然后指定电脑浏览的父网页模板和移动手机网页浏览的父模板,生成网页时软件会分别生成手机网页和电脑网页。电脑网页自动绑定手机浏览的网页。形象的说法是:同一网页,电脑浏览时戴上电脑网页的模板作为外套,手机浏览时戴上的手机网页的模板作为外套。 演示例子 例子下载
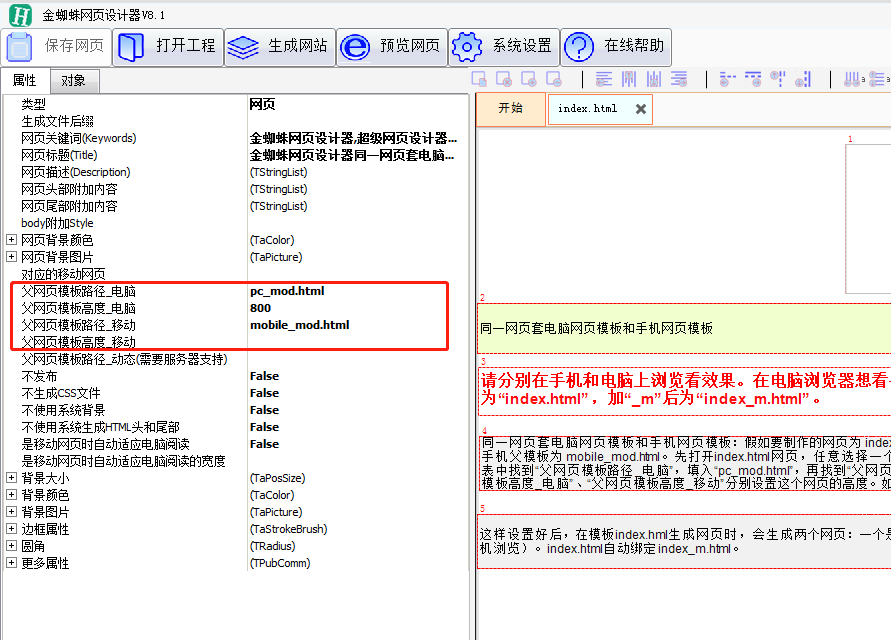
同一网页套电脑网页模板和手机网页模板方法:假如要制作的网页为 index.html(共同的内容都在上面),电脑父模板为pc_mod.html,移动手机父模板为 mobile_mod.html。先打开index.html网页,任意选择一个网页中的控件,多次按ESC,则会打开网页的属性,在属性列表中找到“父网页模板路径_电脑”,填入“pc_mod.html”,再找到“父网页模板路径_移动”,填入“mobile_mod.html”。还可以通过“父网页模板高度_电脑”、“父网页模板高度_移动”分别设置这个网页的高度。index.html网页设置如下图:

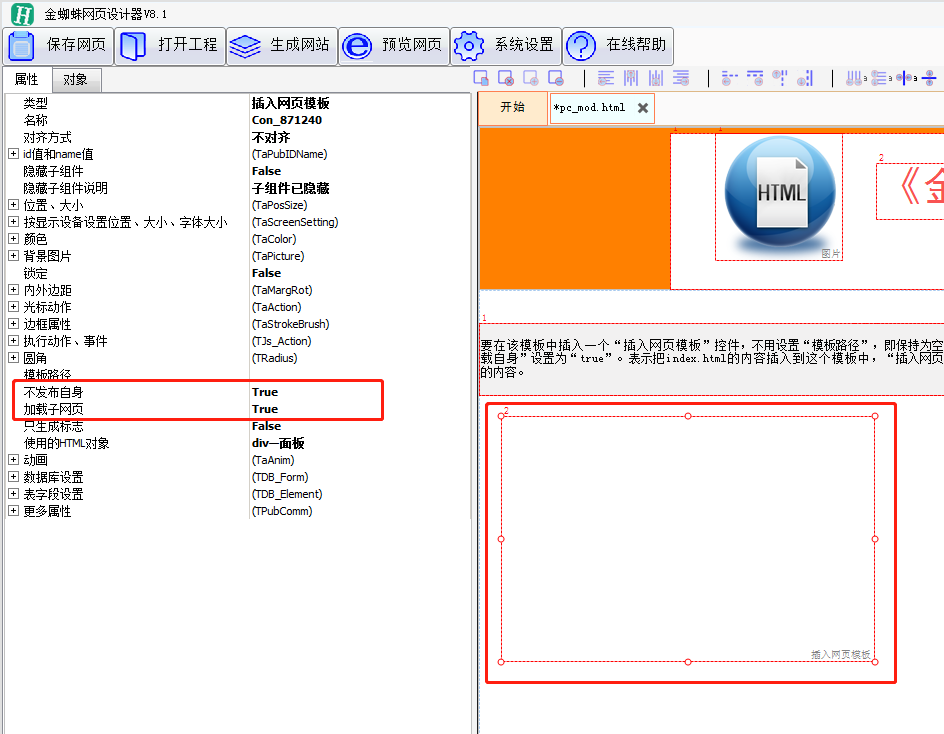
pc_mod.htm的设置方法:要在该模板中插入一个“插入网页模板”控件,不用设置“模板路径”,即保持为空,把该模板属性“加载子模板”设置为“true”,“不加载自身”设置为“true”。表示把index.html的内容插入到这个模板中,“插入网页模板”控件放在哪个位置,就在哪个位置插入index.html的内容。

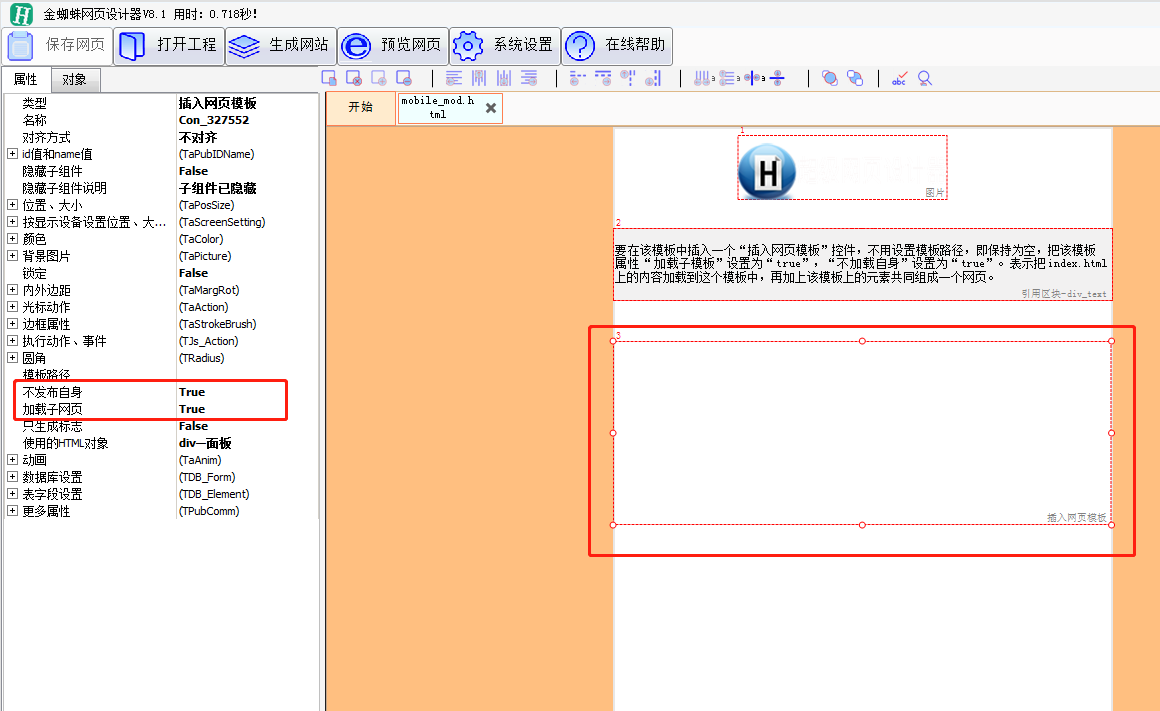
mobile_mod.html的设置方法:同pc_mod.htm的设置方法。设置好后如下:

这样设置好后,在模板index.hml生成网页时,会生成两个网页:一个是“index.html”(供电脑浏览)、一个是“index_m.html”(供移动手机浏览)。index.html自动绑定index_m.html。
第三种方法:设置各元素适应不同分辨率,手机、电脑、平板电脑等多设备混合浏览。
只制作一个网页,分别设置网页中元素适应不同分辨率浏览。本站首页就是这种方式设计。 本站源码下载
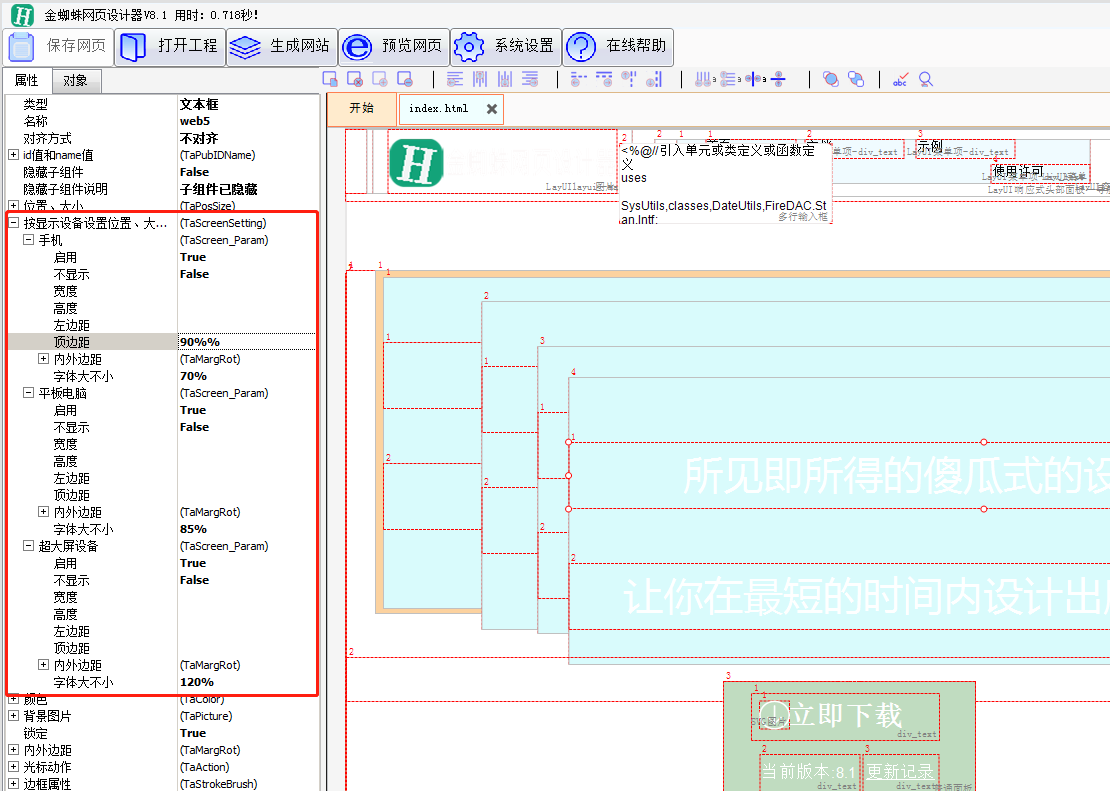
设置各元素适应不同分辨率方法:如下图,选中一个“文本框”控件,右边属性列表的属性“按显示设备设置位置、大小、字体大小”下面有“手机”、“平板电脑”、“超大屏设备”,再加上当前默认为电脑浏览共四种设置。这四种设置就是让各个控件在不同大小的浏览器能适应显示(在电脑浏览时可以手动改浏览大小就可以看到效果)。比如要使用“手机”这种设置,“启用”要先设置“true”。视实际情况设置该控件的宽度、高度、左边距,顶边距、字体大小,可以设置为一个固定数字,也可以用设置为百分数。如图中的“90%%”表示是正常网页下的顶边距的90%,如果设置的是“90%”就是父高度的90%。

总结
适应设备:第一种、第二方法只能制作适合电脑和非电脑(手机、平板)两种网页。第三种可以按不同分辨率(共四种设备)设置各个控件最佳显示。
难易度:第一种、第二种设计起来相对简单,适合两种设备显示的网页差异大。第三种相对设计起来比较难,适合各种设备显示差异不大的情况。
